When creating web pages, text blocks, or even course, it is possible to have hyperlinks look like button. All you need to do is apply a class.
Step-by-step Guide
To make a hyperlink look like a button
-
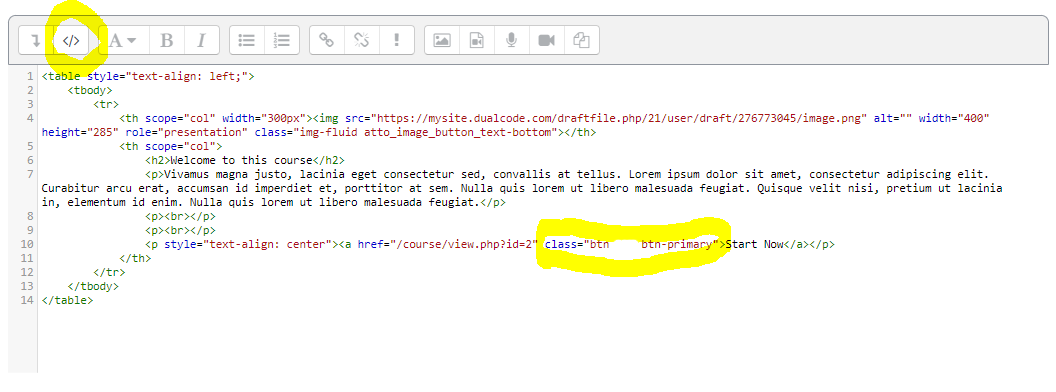
Switch the editor to "HTML" mode by clicking on the <> button in the editor
-
Find the hyperlink tag in question
-
Add the following class: "btn"
-
You can also add the "btn-primary" class to make it look like "primary" button or the "btn-secondary" to make it look like a secondary buttonThe styles for the primary / secondary buttons are defined in the "Buttons" section of the theme. They can only be edited by a System Administrator.
-
Save your changes
In the screenshot below, we illustrate how to make the "Start Now" button appear as a primary button in a web page hosted in the learning environment.

Important Notes
-
You should familiarize yourself with HTML and CSS before working in "HTML" mode with the editor. Dual Code does not provide technical support to help you code your own HTML / CSS.
-
The styles for the primary / secondary buttons are defined in the "Buttons" section of the theme. They can only be edited by a System Administrator.
-
The styles may not take effect in all areas of the product since some areas may have stylesheets that override other areas. The style for example would probably not take effect if it were coded in your SCORM package.
