It is possible to add a gradient to the navigational bar, thereby giving it a more modern look. For example, rather than having the navbar display a solid blue colour, it is possible to add a slight gradient from light to darker blue.
Step-by-step Guide
To add a gradient to the navigational bar:
-
Go to https://www.colorzilla.com/gradient-editor/ and follow their instructions to generate the gradient of your choice
-
Copy their resulting CSS
-
Go to Site Administration > Appearance > Themes > English (or the theme of your choice) > Settings
-
Go to the "Navbar styles" tab
-
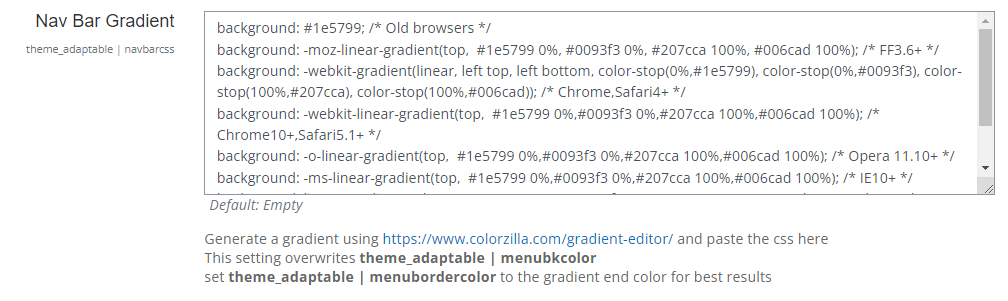
Paste the CSS from step 2 above in the "Nav Bar Gradient" text area at the bottom of the page
-
Click on the "Save Changes" button

Important Notes
-
This setting overwrites the "menubkcolor" setting found in the same page.
-
For best results, we suggest you set the "menubordercolor" to one of the gradient's edge colors
